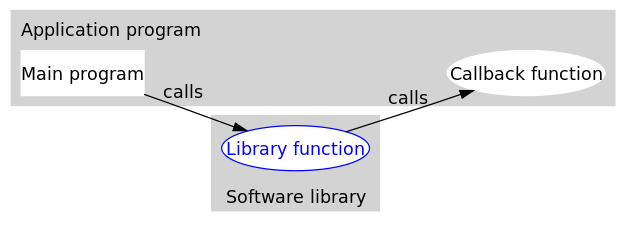
可以看到,回调函数通常和应用处于同一抽象层(因为传入什么样的回调函数是在应用级别决定的)。而回调就成了一个高层调用底层,底层再回过头来调用高层的过程。(我认为)这应该是回调最早的应用之处,也是其得名如此的原因。
2018年6月28日星期四
回调函数 callback 是什么
可以看到,回调函数通常和应用处于同一抽象层(因为传入什么样的回调函数是在应用级别决定的)。而回调就成了一个高层调用底层,底层再回过头来调用高层的过程。(我认为)这应该是回调最早的应用之处,也是其得名如此的原因。
2018年6月25日星期一
google的多语言环境搜索解决办法
说明一下,本人是在日本的中国人。在日多年,从事技术方面的工作。搜索引擎一直是以google为主,在用google时一直有个问题困扰我,那就是多语言搜索结果的问题。
日本也有汉字,所以搜想搜日文的时候,常常跳出来中国的搜索结果,有时搜英文,却以日文搜索结果为主,很是浪费时间。花了些时间做了个主页可以指定语言环境进行搜索。
下面是Html源码,粘贴到记事本保存成html文件即可
-------------------------------------
<form id='search' target="_blank" autocomplete="off" action='http://www.google.com/search' method='get'>
<fieldset >
<legend>Search</legend>
<div class='container'> <center>
<input type='text' name='q' maxlength="600" size="50" />
<input name="hl" type="hidden" value="jp">
<input name="gl" type="hidden" value="jp">
<p></p>
<input type='submit' value="En Search" onclick='javascript: enSubmit();' />
<input type='submit' value="Jp Search" onclick='javascript: jpSubmit();'/>
<input type='submit' value="Cn Search" onclick='javascript: cnSubmit();'/>
</center>
</div>
</fieldset>
</form>
<script type='text/javascript'>
function enSubmit()
{
var form=document.getElementById("search");
var d_hl = form["hl"];
var d_gl = form["gl"];
d_hl.value="en";
d_gl.value="en";
document.forms['search'].submit();
return false;
}
function jpSubmit()
{
var form=document.getElementById("search");
var d_hl = form["hl"];
var d_gl = form["gl"];
d_hl.value="jp";
d_gl.value="jp";
document.forms['search'].submit();
return false;
}
function cnSubmit()
{
var form=document.getElementById("search");
var d_hl = form["hl"];
var d_gl = form["gl"];
d_hl.value="cn";
d_gl.value="cn";
document.forms['search'].submit();
return false;
}
</script>
</div >
<fieldset >
<legend>Advance Search</legend>
<div class='container'>
<form method="get" action="https://www.google.com/advanced_search">
<button type="submit">Continue</button>
</form>
</div>
</fieldset>
</body>
</html>
-------------------------------------